project description
For this project, I was instructed to create a hi-fi prototype for a social media app. I chose to create a prototype for a social media app called “Flock.” The purpose of the app is to help identify birds and socialize with others to share what birds you find.
Before working in Adobe XD, I drew basic sketches of the layout for the welcome/splash screen, login screen, user profile screen, and navigation menu. This made working in Adobe XD simpler because I had a basic plan in mind.
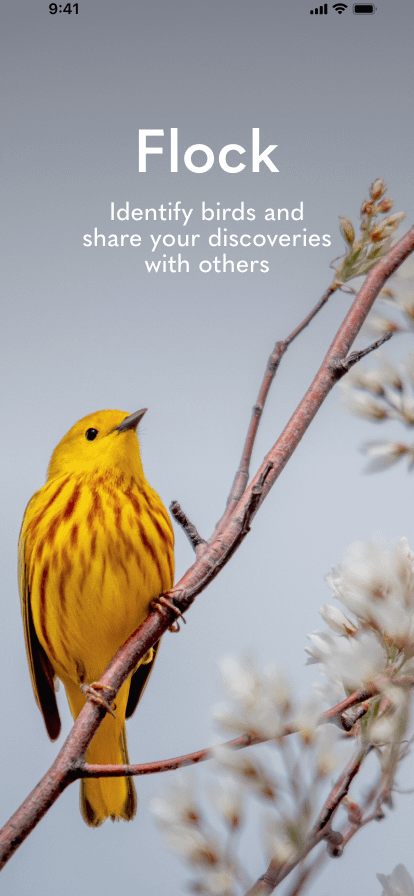
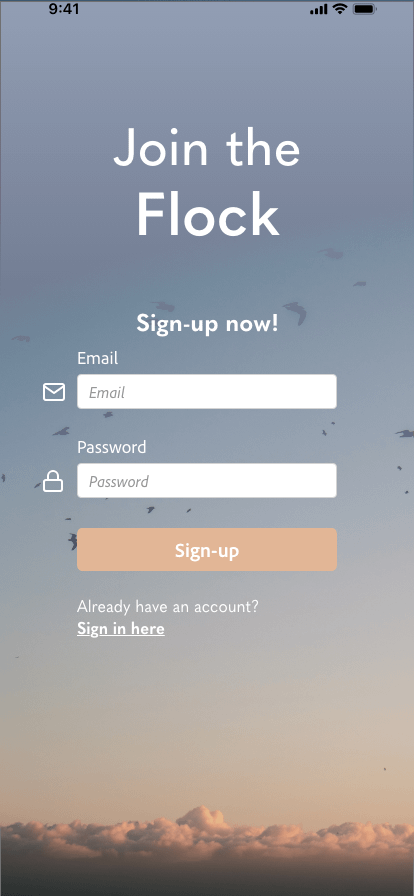
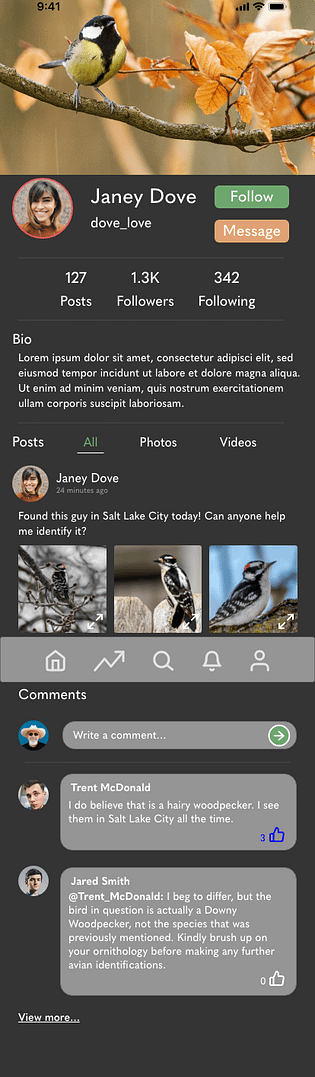
When I was happy with the layout, I chose a basic mobile screen size to work with in Adobe XD. Starting with the typeface, I chose “Quasimoda” because of its simple and clean look. From there, I used Unsplash to choose royalty-free images of birds for the splash screen, login screen, and a header image for the user profile. Once I had the general layout for the splash screen and login screen, I worked on the layout for the user profile. Since it’s a social media app, I included the basics such as a profile picture, follow button, followers count, bio, etc. I chose to have a “filter” for users’ posts so they can view all posts, only photos, or only videos. I added a post asking for help to identify a bird and included a few comments on the post.
For this assignment, I used components from UI kits, the “UI Faces” plugin, the line tool, the rectangle tool, and the “fix position while scrolling” feature. I used UI kit components for the icons and the signup information area. I used the “UI Faces” plugin for the profile pictures, which made it quick to add photos. With the line tool, I added lines to distinguish separate areas of the profile page. I used the rectangle tool extensively to make the “follow” and “message” buttons, the navigation menu, and the comment boxes. I used the “fix position while scrolling” feature on the navigation menu so it remains visible when you scroll down the page.